Como posicionar con Flexbox
🏷️:
HTML CSS
Comencemos escribiendo esto dentro nuestra etiqueta <body></body>
<div class="container">
<div class="box">
<p>Centrando un div</p>
</div>
</div>
Eliminemos los elementos base que nos deja el navegador
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
Flexbox
Hay distintas formas de alinear nuestro contenido haciendo uso del eje X y Y
.container {
display: flex;
height: 100vh;
}

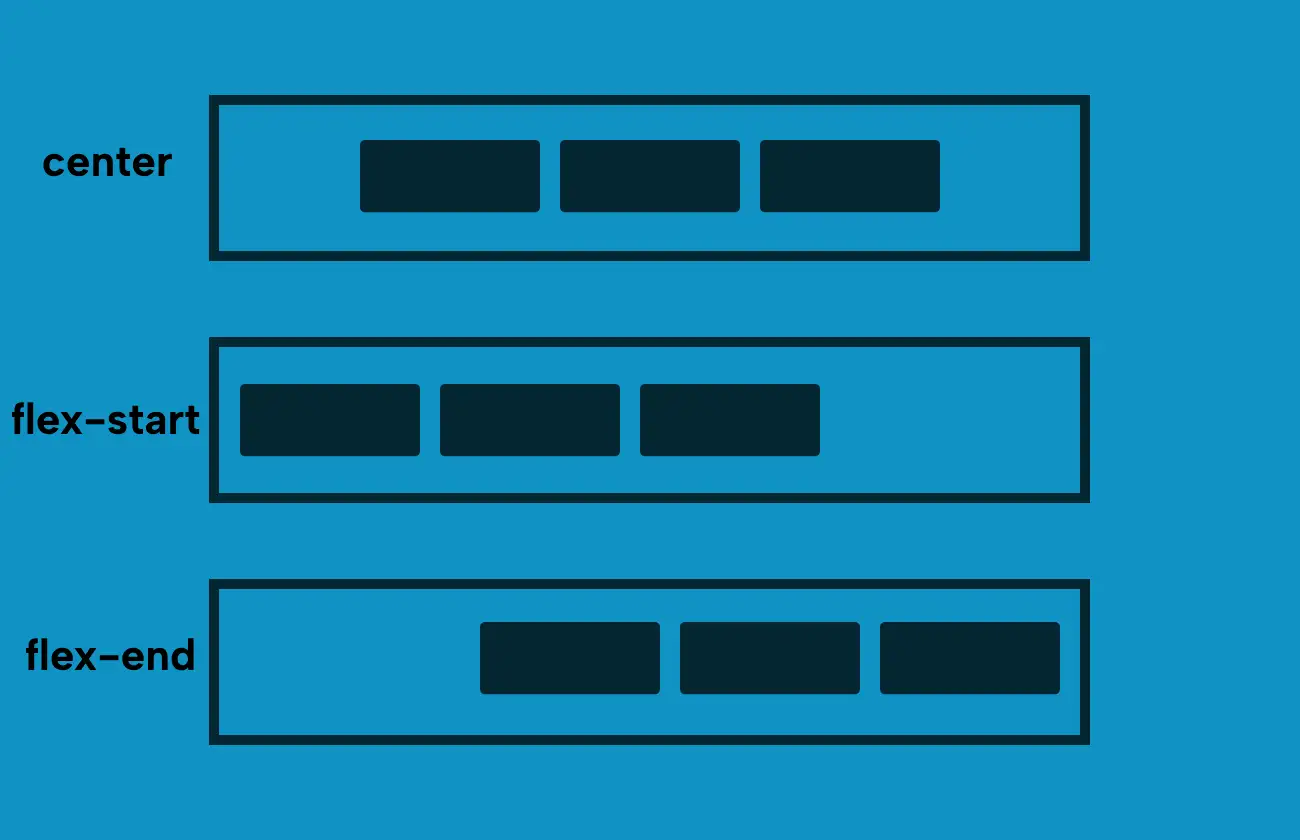
La propiedad justify-content te permitirá posicionar los elementos dentro de .container en el eje X
Este eje se invertirá al usar flex-direction: column
.container {
display: flex;
justify-content: center;
/*
flex-start: Alinear items flex desde el comienzo
flex-end: Alinear items desde el final
center: Alinear items en el centro
space-between: Distribuir items uniformemente (El primer item al inicio, el último al final)
space-around: Distribuir items uniformemente (Los items tienen el mismo espacio a su alrededor)
*/
height: 100vh;
}
La propiedad align-items te permitirá posicionar los elementos dentro de .container en el eje Y
Este eje se invertirá al usar flex-direction: column
.container {
display: flex;
align-items: center;
/*
center: Agrupa los elementos alrededor del centro
start: Agrupa los elementos desde el inicio
end: Agrupa los elementos desde el final
*/
height: 100vh;
}